A new functionality we have with powerapps now are "Power Portals". This allows you to create a portal site in which you can expose some of your data with internal and external users.
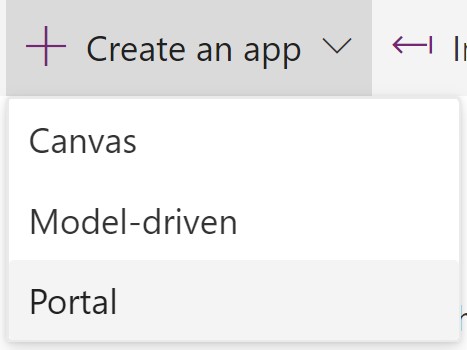
The creation of a portal is actually pretty straightforward.

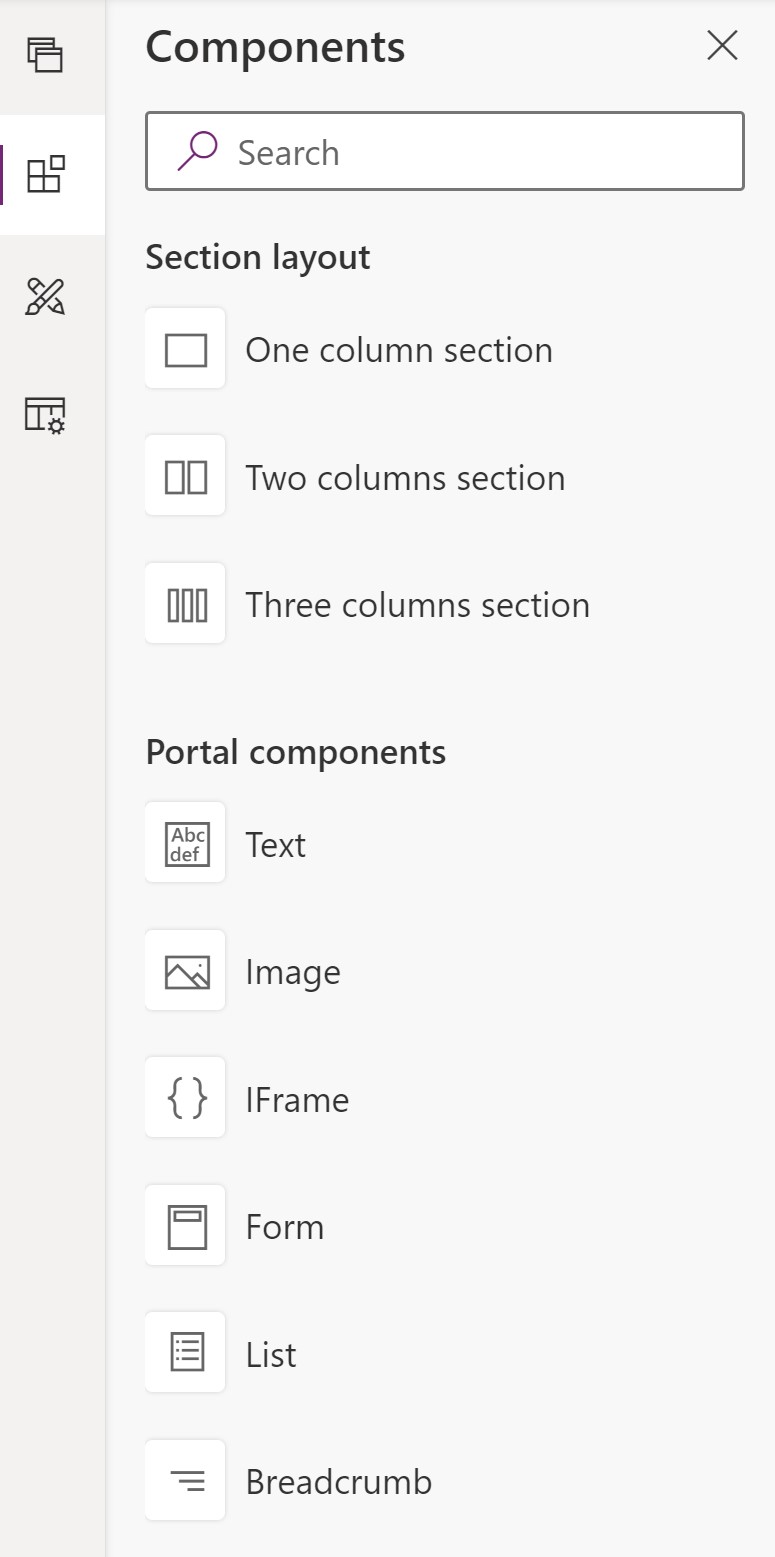
In the portal you can add additional pages. Several page-templates are available. And on these pages you can add several components.

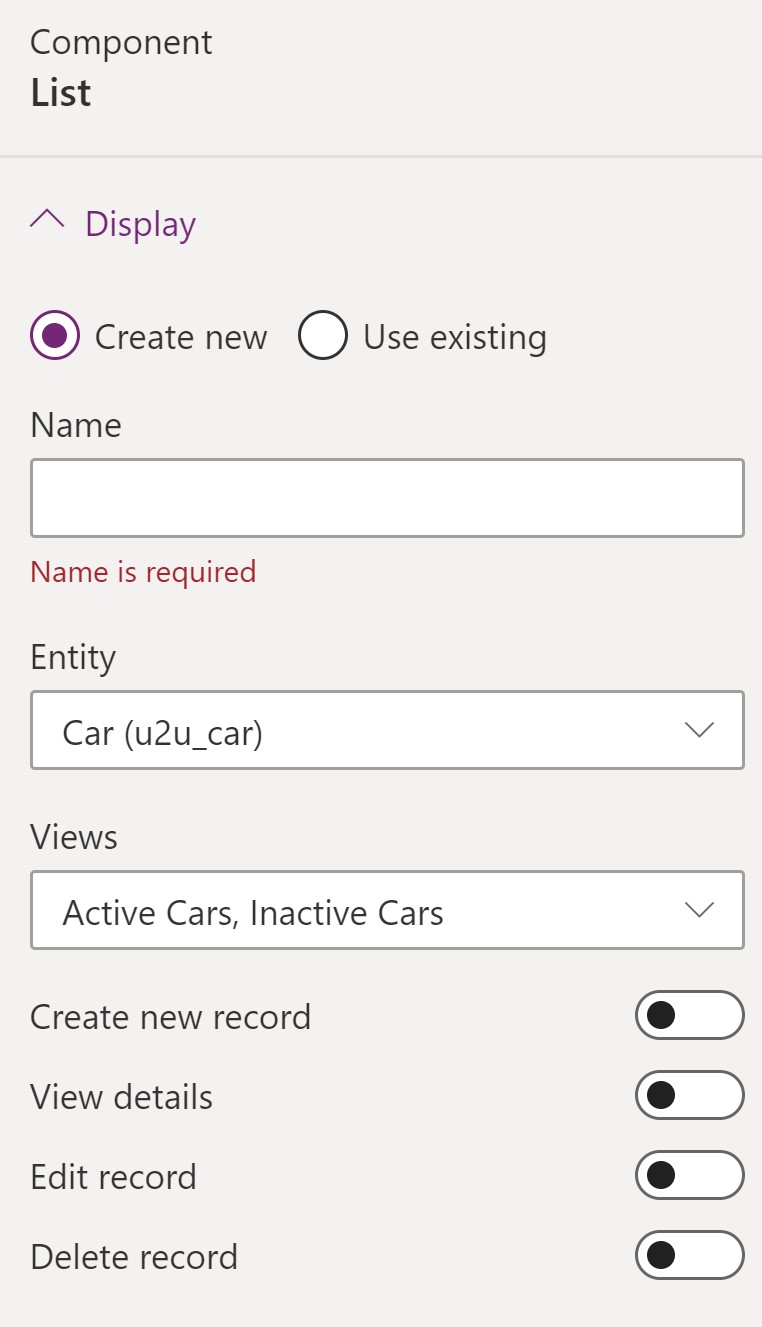
The Portal is strongly linked with Common Data Services. So if you would like to expose a public view you created with CDS it's pretty easy. Add a list component to your page, select an entity and the public views for the entity.

If you want to expose the portal to external users, Go to the Webroles of the portal, and add them.

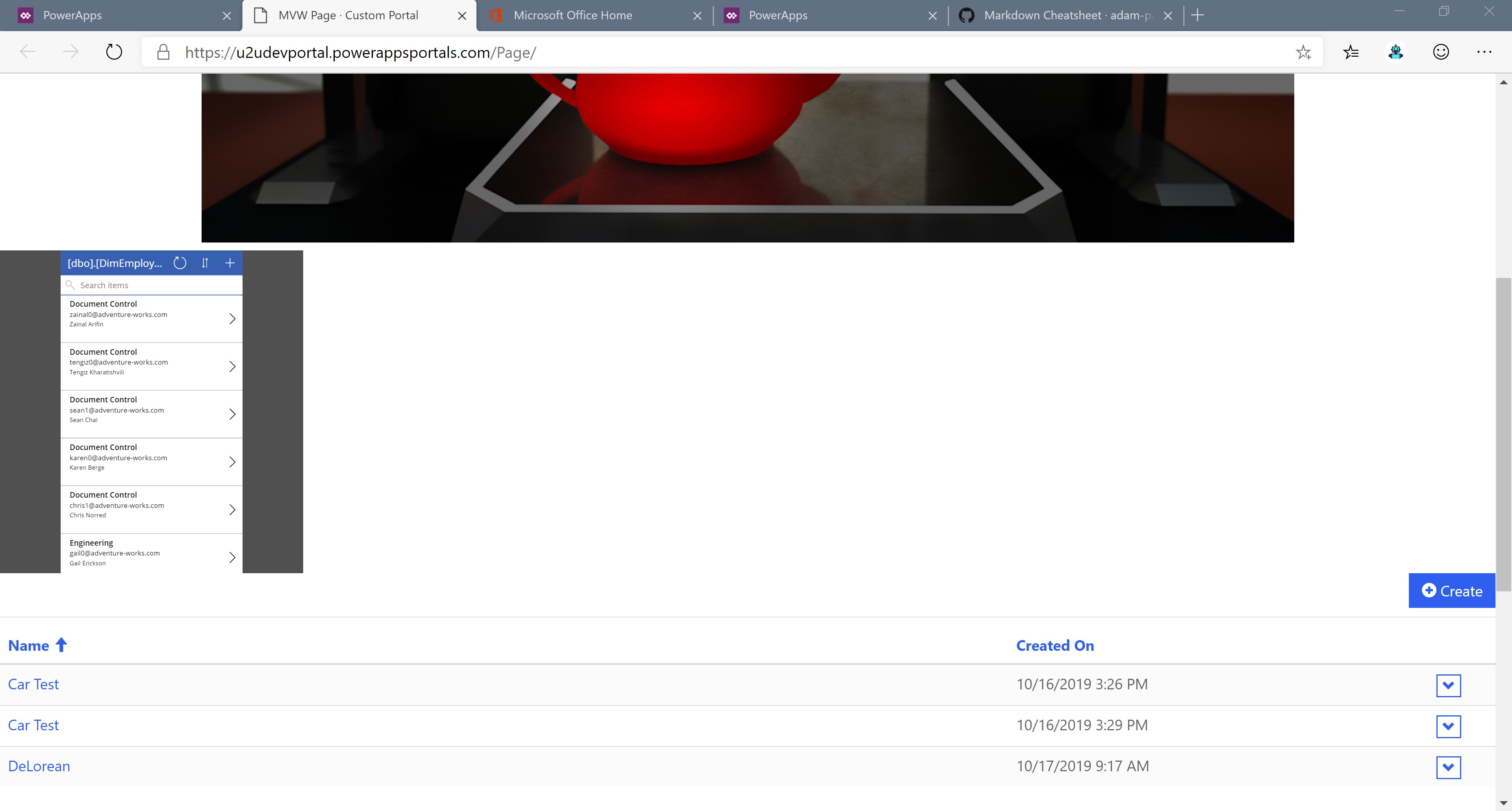
Another interesting component is the IFrame. This allows me to embed (part of) a website. But it also allows me to embed a PowerApp. Use the web link of the app you would like to use in the IFrame component.

Unfortunatelly a powerapp cannot be shared with external users, so an external user just sees this: