With the upcoming release of Windows Phone Mango, you can create prototypes for Phone apps with Sketchflow. For people not knowing Sketchflow : it allows you to create prototypes that look like they have been drawn. When you present a “normal” prototype to a customer you get conversations like this :
Nice protoype, how long before you can deliver us the final product ?
I estimate we can deliver within 4 months.
What ? You created this prototype in just 3 days, it looks like it’s almost finished. How can it possibly take 4 months for completing ?
A sketchflow prototype looks more “unfinished”. It’s not new, it has been around for WPF and silverlight, but you can now also get the projecttemplate for WP7 for using in Blend. Just go to http://wp7sketchflow.codeplex.com/, download and install. Beware : you can only use this thing if you have the full paid version of Blend. The one you get for free with the phone developers tool will not do.
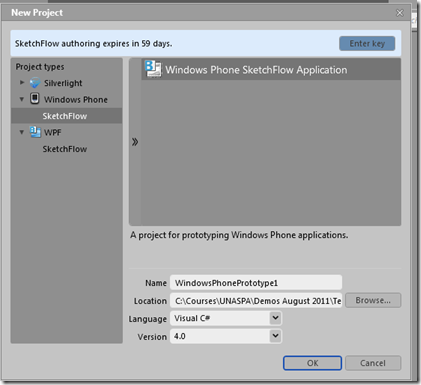
OK. Let’s open up Blend and create a Windows Phone SketchFlow application :

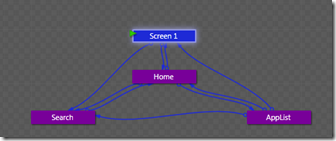
This project directly creates some an empty screen for my app and a fake start-up screen:

I also get an overview how I can move (“Flow”) between the different screens:

I created a little prototype for an application I sometimes create during WP7-courses : a complaints-application for my city (the well-know megacity Serskamp in Belgium). This application allows me to signal stuff like defective traffic lights a.o. I also need to be able to add a location (GPS) and a picture, and to track my filed complaints. I’m not going to create the app itself now, but just the screens.
I start by adding a Panorama on my start screen. This thing automatically gets 2 Panorama-items. The design of my item looks like this :
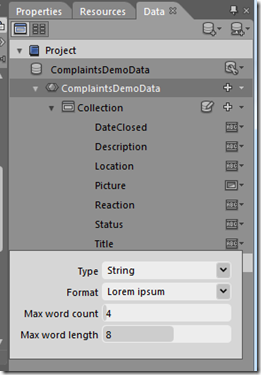
For the data I created a demo-datasource in the data-tab:

got some trouble for designing the second Panorama-item. Unlike Visual Studio, in which you simply have to select a Panorama-item for making it the active one, there’s no such thing in Blend. Or at least I didn’t find it. The only thing I could do was temporary setting the visibility of the other items to collapsed.
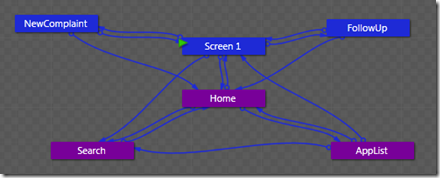
Inside the Flow-panel I can select to add a new Connected screen. This way I create a screen for the follow-up of my complaints, and one for setting the location. I also create connections for returning to Screen 1, and remove the connection from my new screens to Search and AppList.

The Follow-up screen looks like this :

For finishing I also change the start-screen, and I’m done.

Now I’ve finished my SketchFlow-prototype, there’s 2 thing I can do : print it, or run it. In the File-menu you have an option for exporting to Word. This will export all your designs and add a table of contents :
WindowsPhonePrototype2.doc (1,28 mb)
Creating a SketchFlow-prototype is essentially creating a Silverlight-application. This gives you a way of “running” the app, so you can demonstrate it to your customer (see video) :
Is that cool, or what ?