Starting to develop on Azure with Visual Studio can be a lot to eat the first time. Getting Visual Studio ready, including installing the Management Certificates and so on is not a simple task (the first time anyway). So that is why I made this little walk-through series on starting to develop on Azure… In this part you’ll build and run your first project on the Azure Compute Emulator, which is the local test version of the cloud. In part 2 you’ll get Visual Studio ready to directly publish your solution in the cloud by installing the management certificates and in part 3 you will create the Hosted Service and storage account to actually deploy from Visual Studio.
1.1 Azure Lab – Getting started developing
In this walk-through you will learn how to develop with Visual Studio 2010 on Azure. To be able to do this you need to have the latest Azure SDK with Visual Studio tools installed (SDK 1.4 at time of writing), and you should also have a valid Azure account.
1.1.1 Creating the Azure project
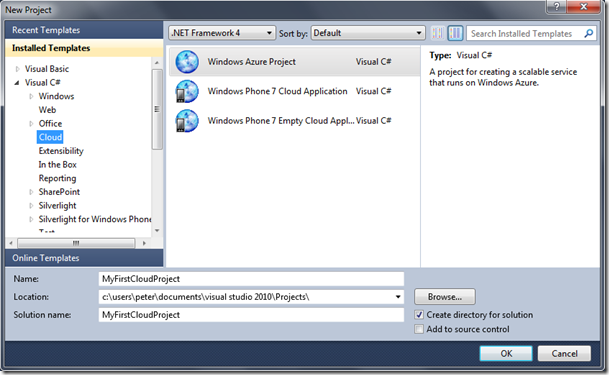
Start Visual Studio 2010 and create a new cloud project, calling it MyFirstCloudProject:

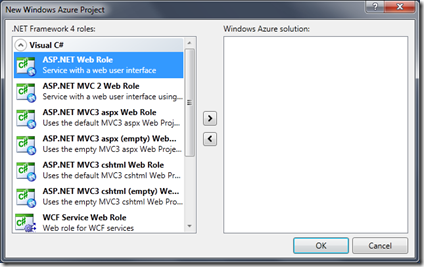
Click on Ok. The New Windows Azure Project dialog should open:

Click on the ASP.NET Web Role and click the > button. Then rename the project by clicking on the rename button:

Call it MyFirstWebRole:

Click OK.
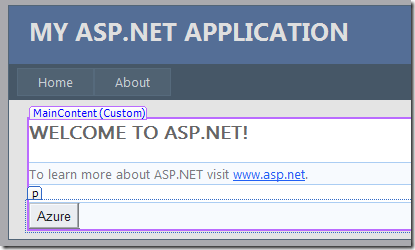
Add a button to the web form:

Implement its click event as follows:
Code Snippet
- System.Diagnostics.Trace.WriteLine("Hello from Azure!");
To enable Tracing to the Windows Compute Emulator, add following configuration to your web.config (line 6 to 9 should be added):
Code Snippet
- <listeners>
- <add type="Microsoft.WindowsAzure.Diagnostics.DiagnosticMonitorTraceListener, Microsoft.WindowsAzure.Diagnostics, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
- name="AzureDiagnostics">
- <filter type="" />
- </add>
- <add type="Microsoft.ServiceHosting.Tools.DevelopmentFabric.Runtime.DevelopmentFabricTraceListener, Microsoft.ServiceHosting.Tools.DevelopmentFabric.Runtime, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" name="DevFabricListener">
- <filter type="" >
- </filter>
- </add>
- </listeners>
Open the Solution Explorer and make sure that the Azure project is the start project. Run your solution by pressing F5. Note that Visual Studio will package your code and upload it to the Compute Emulator.

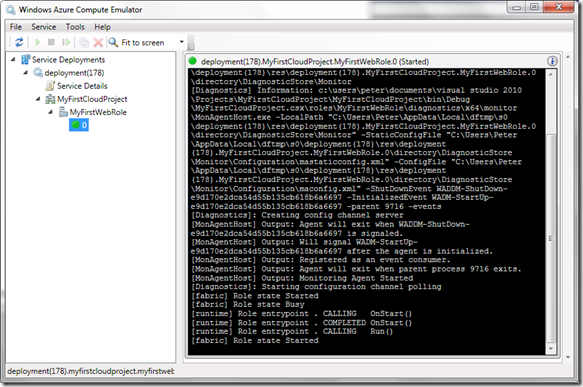
If not already running, the compute emulator (the little Azure icon in the system tray) will also be started. Right-click the Azure icon in the system tray and choose “Show Compute Emulator UI”.
After a while your browser will display the web site and the emulator will display loggings:

This window shows you output as your web role gets started, etc…
You can add some more by clicking the button. This should write something to the emulator:

Try placing a breakpoint on the button’s event handler. Click the button. Visual Studio should stop on the breakpoint. If your code was a little more complicated this would allow you to debug it.
In the next blog we will look at installing the management certificates to run this same code in the cloud, deploying it with Visual Studio 2010.