I've been experimenting a little bit with DeepZoom, a new extension for Silverlight, currently in beta from microsoft. This works together with the MultiScaleImage control from silverlight, giving you a very performant and smooth picture browsing experience.
It does this by dividing a large image into 256x256 squares and building a pyramid of smaller sized images, again divided into 256x256 squares, up until it reaches a single pixel image. This adds 33% of extra space required on disk, which I believe isn't very much.
This way it can load the squares it needs at the right zoom level, reducing the amount of pixels downloaded (at the same time).
To try this yourself, you first need the the Deep Zoom Composer utility:
http://blogs.msdn.com/expression/archive/2008/03/05/download-the-preview-of-the-deep-zoom-composer.aspx
Start it up and create a new project:

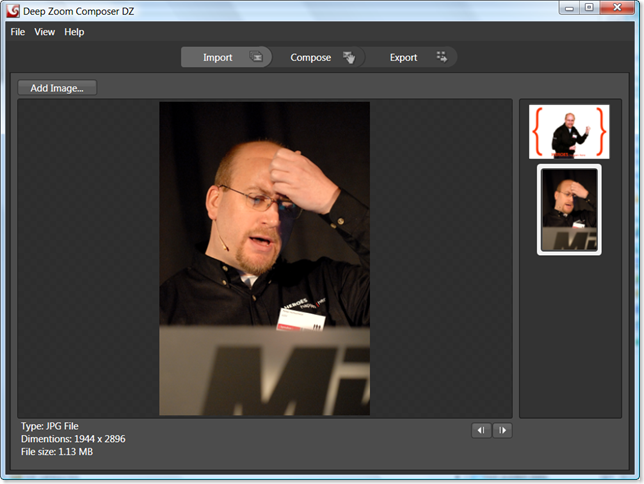
On the Import tab click the "Add Image..." button and import any picture you want:

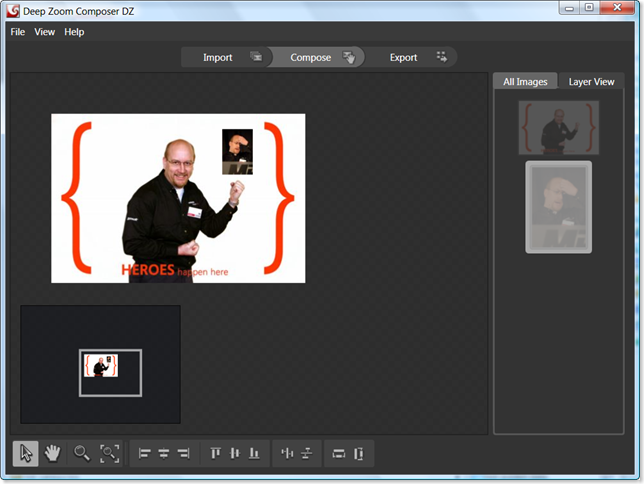
Next click on the Compose tab and position your pictures the way you want:

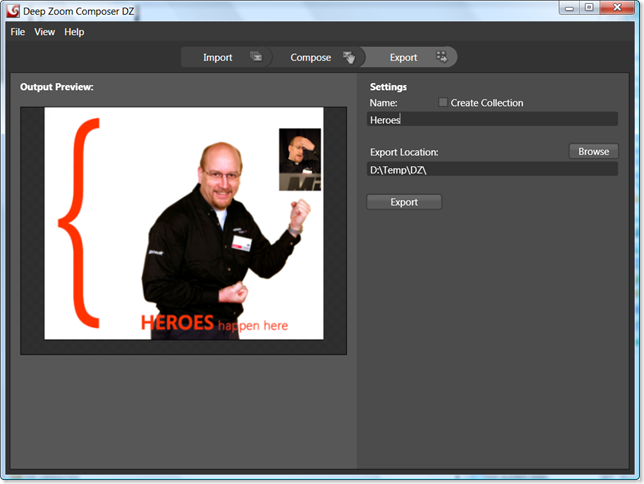
And as the last step export your stuff (first choose a name for your export):

This will create a directory structure:

With Visual Studio 2008, create a new Silverlight project with default settings (with extra web project). Build the project, then copy the above contents into the web project's ClientBin folder (you need to build the project before you will see this folder).
Then in page.xaml first remove the Width and Height properties, then add a MultiScaleImage control with source property pointing to the info.bin file:
<UserControl x:Class="DeepZoomDemo.Page" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <Grid x:Name="LayoutRoot" Background="White"> <MultiScaleImage Source="info.bin" /> </Grid> </UserControl>
Build your project and run. That's it!
Next entry will show how to add Zoom and move support to this solution.