Not every development team is blessed with a professional graphical designer. So I can imagine that a lot of developers appreciate a free, nice, and very complete set of themes, such as the Silverlight 4 Application Themes.
Tim Heuer's team has built for us the following themes:
- JetPack,
- Accent Color,
- Windows 7, and
- Cosmopolitan (inspired by Zune and Phone7).
The application themes' styles are nicely structured into a set of xaml-files. I reused the code from my previous article to transform all of these into Silverlight Toolkit compatible theme classes. Since the Toolkit architecture requires us to deliver all assets in one single file, I grouped all the files in a list of MergedDictionaries.
Here's the structure of the new Theme.xaml for the JetPack theme:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<ResourceDictionary.MergedDictionaries>
<!-- Mind: Absolute Uri's and forward slashes -->
<!-- Client apps should have all references -->
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/Brushes.xaml" />
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/CoreStyles.xaml" />
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/Fonts.xaml" />
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/SDKStyles.xaml" />
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/Styles.xaml" />
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/ToolkitStyles.xaml" />
<ResourceDictionary Source="/System.Windows.Controls.Theming.JetPack;component/Resources/ToolkitTheme.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
The application themes contain styles for any official and semi-official Silverlight control you can think of (core, SDK, and Toolkit), so the client needs a zillion of references. I needed to update the test application from the previous article. These are the references you'll need:

I added a resource dictionary with a default foreground and background brush for the Theme elements. The JetPack theme uses a white forground brush by default, so a grey background seemed a good idea:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:System.Windows.Controls.Theming"
xmlns:theming="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.Toolkit">
<!-- Theme -->
<LinearGradientBrush x:Key="ThemeBackgroundBrush"
StartPoint="0.5,1"
EndPoint="0.5,0">
<GradientStop Color="Gray"
Offset="0" />
<GradientStop Color="LightGray"
Offset="1" />
</LinearGradientBrush>
<SolidColorBrush x:Key="ThemeForegroundBrush"
Color="White" />
<Style TargetType="theming:Theme">
<Setter Property="Background"
Value="{StaticResource ThemeBackgroundBrush}" />
<Setter Property="Foreground"
Value="{StaticResource ThemeForegroundBrush}" />
</Style>
<Style TargetType="local:JetPackTheme">
<Setter Property="Background"
Value="{StaticResource ThemeBackgroundBrush}" />
<Setter Property="Foreground"
Value="{StaticResource ThemeForegroundBrush}" />
</Style>
</ResourceDictionary>
The Theme class itself looks like the one from my previous article. Here's JetPackTheme.cs:
namespace System.Windows.Controls.Theming
{
using System;
/// <summary>
/// Implicitly applies the JetPack theme to all of its descendent FrameworkElements.
/// </summary>
public partial class JetPackTheme : Theme
{
/// <summary>
/// Stores a reference to a Uri referring to the theme resource for the class.
/// </summary>
private static Uri ThemeResourceUri = new Uri("/System.Windows.Controls.Theming.JetPack;component/Theme.xaml", UriKind.Relative);
/// <summary>
/// Initializes a new instance of the JetPackTheme class.
/// </summary>
public JetPackTheme()
: base(ThemeResourceUri)
{
}
/// <summary>
/// Gets a value indicating whether this theme is the application theme.
/// </summary>
/// <param name="app">Application instance.</param>
/// <returns>True if this theme is the application theme.</returns>
public static bool GetIsApplicationTheme(Application app)
{
return GetApplicationThemeUri(app) == ThemeResourceUri;
}
/// <summary>
/// Sets a value indicating whether this theme is the application theme.
/// </summary>
/// <param name="app">Application instance.</param>
/// <param name="value">True if this theme should be the application theme.</param>
public static void SetIsApplicationTheme(Application app, bool value)
{
SetApplicationThemeUri(app, ThemeResourceUri);
}
}
}
Here's how to apply the JetPackTheme in an application:
JetPackTheme.SetIsApplicationTheme(App.Current, true);
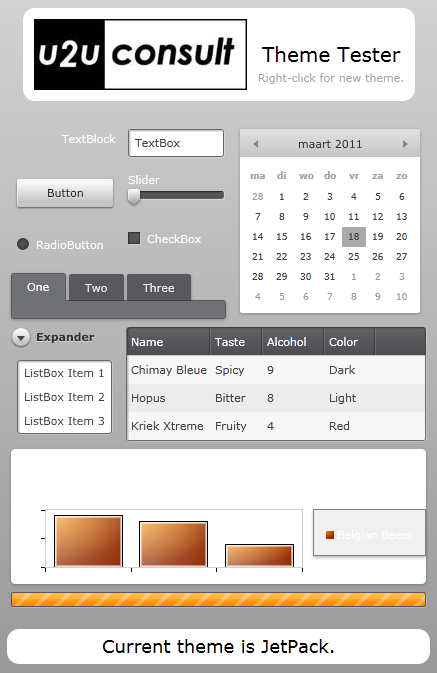
Here's how the JetPack theme looks like in the test application:

Source Code
Here's the whole source code, containing all four application themes, and the test container: U2UConsult.Silverlight.ThemeBuilder.zip (2,99 mb)
Enjoy!