The Modern Radial Gauge that I built a couple of years ago for Windows 8 Store, Windows 8 Phone, and Windows 8.1 Universal Apps, recently made it to the Universal Windows Platform. It was designed by Arturo Toledo, built by myself, and then Filip Skakun embedded it in the WinRT XAML Toolkit, initially on CodePlex, now on GitHub.
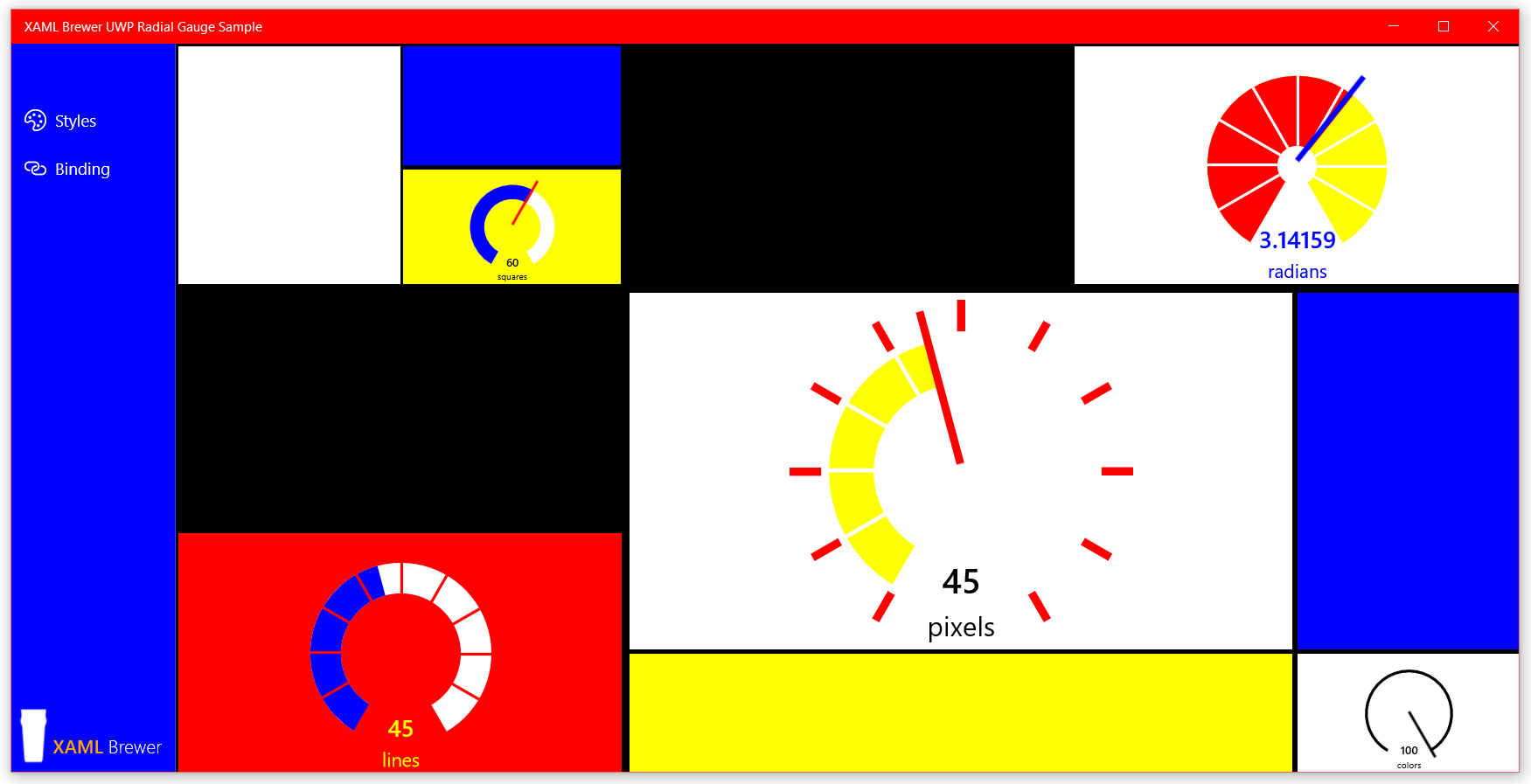
I created a small sample app to test drive the new UWP version of the control. Here’s how it looks like on the PC:

The gauge is very customizable without the need for templating – although it *is* templatable. And as you see, it looks crisp in any size.
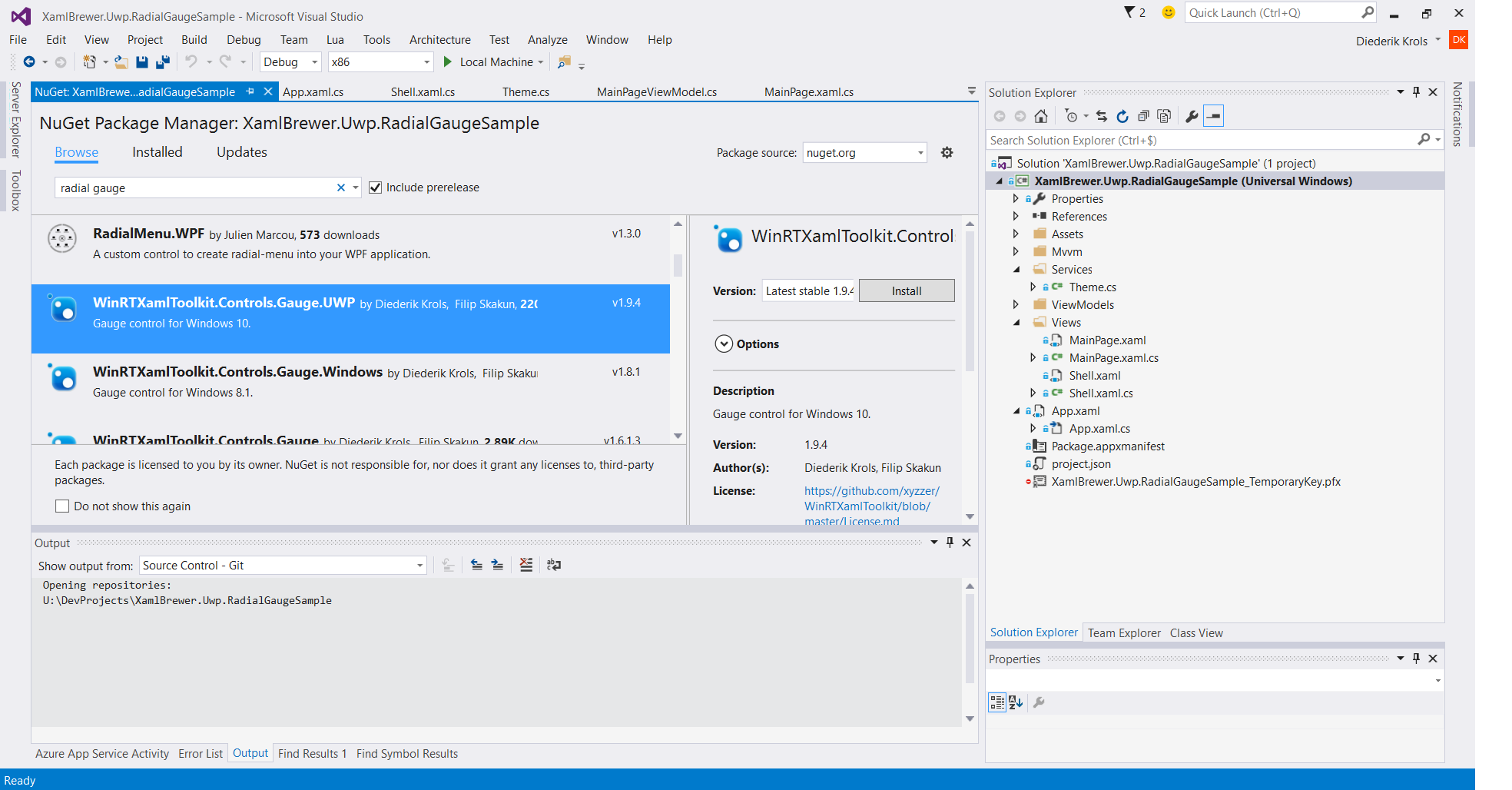
You bring the gauge in your apps through NuGet:

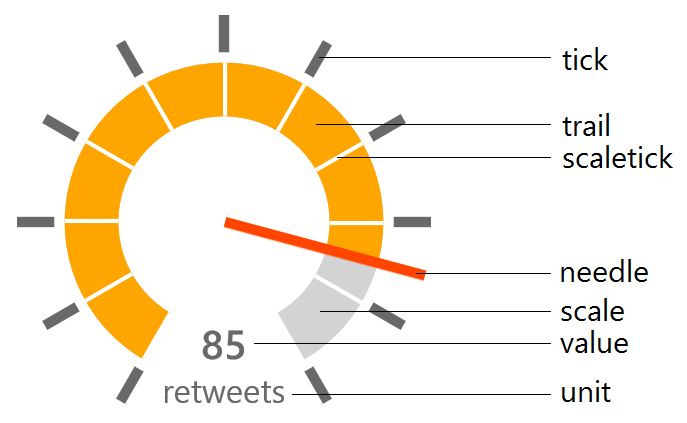
Here’s the control’s structure and its list of configurable properties:

- Minimum: minimum value on the scale (double)
- Maximum: maximum value on the scale (double)
- Value: the value to represent (double)
- ValueStringFormat: StringFormat to apply to the displayed value (string)
- Unit: unit measure to display (string)
- TickSpacing: spacing -in value units- between ticks (int)
- NeedleBrush: color of the needle (Brush)
- TickBrush: color of the outer ticks (Brush)
- ScaleWidth: thickness of the scale in pixels – relative to the control’s default size (double)
- ScaleBrush: background color of the scale (Brush)
- ScaleTickBrush: color of the ticks on the scale (Brush)
- TrailBrush: color of the trail following the needle (Brush)
- ValueBrush: color of the value text (Brush)
- UnitBrush: color of the unit measure text (Brush)
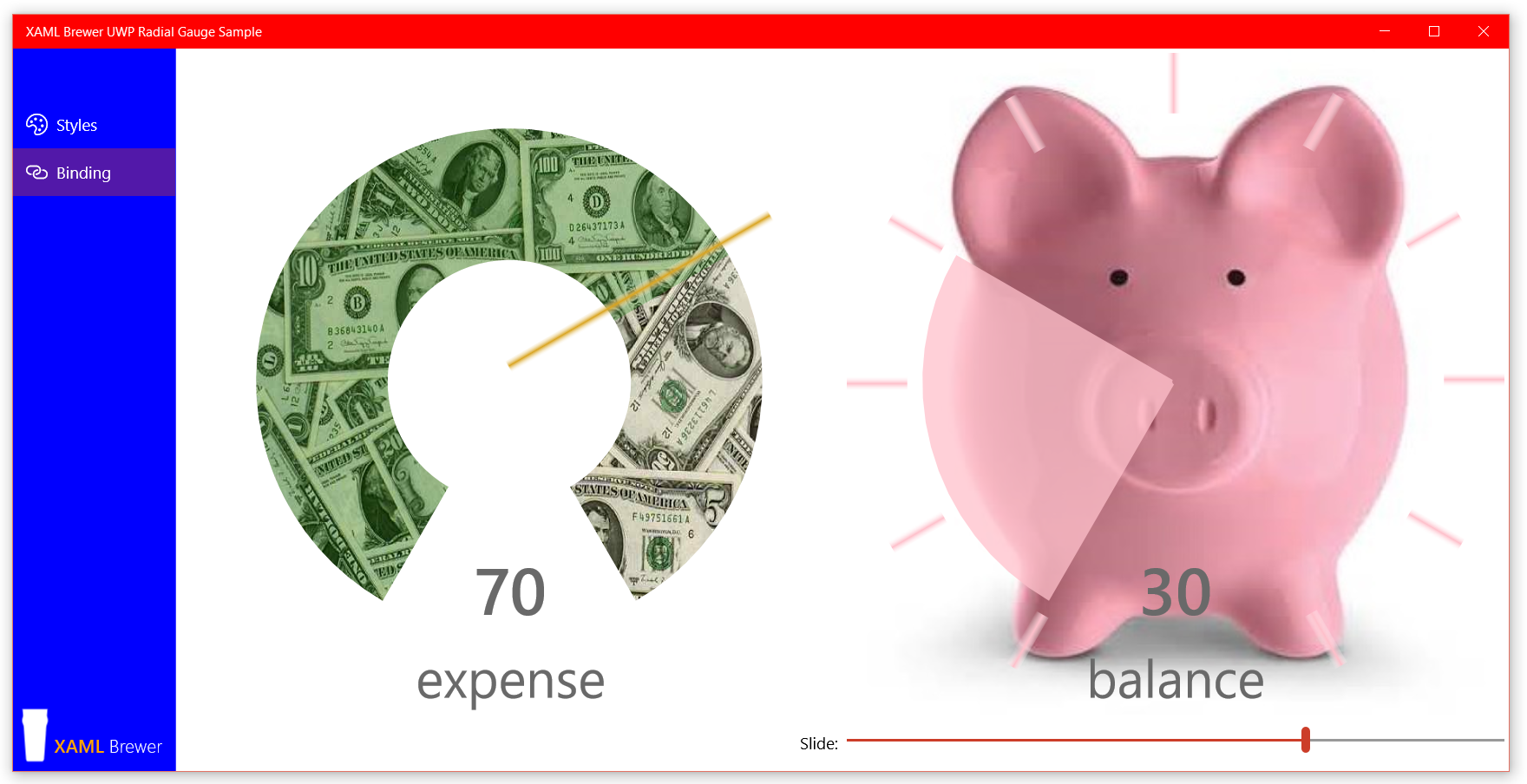
All colored components are configurable with a Brush instead of just a Color, so you can play with gradients, opacity, images, and so on. Here’s a page from the sample app to demonstrate this. It also demonstrates binding (using x:Bind):

Here’s the XAML for the Dollar Bill Gauge:
<controls:Gauge Value="{x:Bind ViewModel.Expense, Mode=OneWay}"
Unit="expense"
ScaleTickBrush="Transparent"
TickBrush="Transparent"
ScaleWidth="40">
<controls:Gauge.ScaleBrush>
<ImageBrush ImageSource="ms-appx:///Assets/money.jpg" />
</controls:Gauge.ScaleBrush>
<controls:Gauge.NeedleBrush>
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Transparent" />
<GradientStop Color="Goldenrod"
Offset="0.5" />
<GradientStop Color="Transparent"
Offset="1" />
</LinearGradientBrush>
</controls:Gauge.NeedleBrush>
<controls:Gauge.TrailBrush>
<SolidColorBrush Color="Green"
Opacity=".25" />
</controls:Gauge.TrailBrush>
</controls:Gauge>
Here’s how the sample app shines on the phone:
The sample app is here on GitHub. It uses the NuGet package for the gauge. The official source code for the Radial Gauge is here on GitHub.
Enjoy!
XAML Brewer