The Windows 7 taskbar comes with nice features like a thumbnail preview with clickable thumb buttons, a progress bar in the taskbar item, and jump list items and task items in its context menu. Access to the shell integration API from the managed world is done through the System.Windows.Shell namespace that comes with .NET 4.0. This namespace decorates Window and Application with some new dependency properties, so you better make use of it.
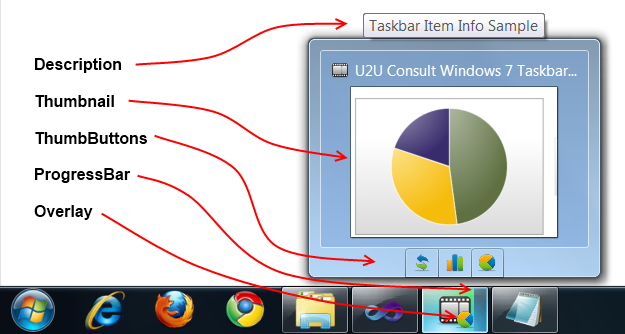
Here's an overview of the TaskbarItemIfo object model:

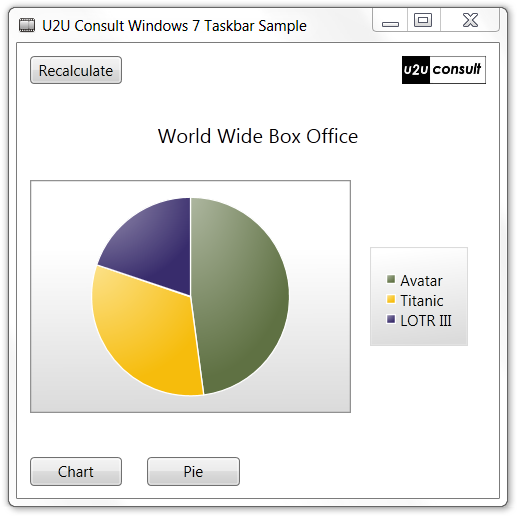
The screenshot comes from a small application to demonstrate this object model. Here's how the main form looks like:

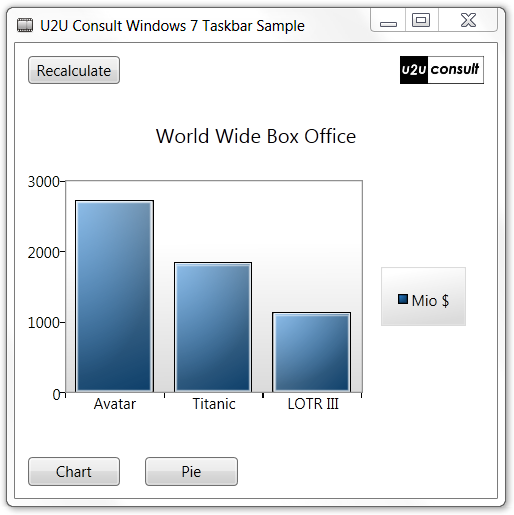
The Chart and Pie buttons switch the displayed chart type, the Recalculate button simulates a long running operation (just an excuse for showing the progress bar). Here's the alternative view:

TaskBarItemInfo
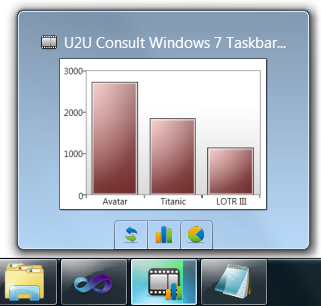
When hovering with the mouse over the taskbar item, it shows only the relevant part of the screen in its thumbnail, and operational buttons - just like in the first image above.
Everything is defined in the xaml as follows:
<Window.TaskbarItemInfo>
<TaskbarItemInfo
x:Name="taskBarItemInfo1"
ThumbnailClipMargin="5 95 100 65"
Description="Taskbar Item Info Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo
Click="Recalculate_Click"
Description="Recalculate"
ImageSource="/Assets/Images/refresh.png" />
<ThumbButtonInfo
Click="BarChart_Click"
Description="Bar Chart"
ImageSource="/Assets/Images/chart.png" />
<ThumbButtonInfo
Click="Pie_Click"
Description="Pie Chart"
ImageSource="/Assets/Images/pie.png"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
I hooked the thumb buttons to the same click event as their counterparts on the main form, but everything also works with command bindings. In fact, the taskbar item has more FSI than the original app, that's Functionality per Square Inch.
Overlay
The taskbar icon can be decorated with an extra image to inform the user about the state of the application. This overlay image can be set in XAML (through data binding, if you want), but in a lot of cases you'll want to change the image from source code. Here's how this is done:
this.taskBarItemInfo1.Overlay = new BitmapImage(
new Uri(
@"..\..\Assets\Images\pie.png",
UriKind.Relative));
ProgressBar
The task bar item can be decorated with a progress bar. This is how it's done from C#:
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Normal;
for (double d = 0; d < 80; d++)
{
this.taskBarItemInfo1.ProgressValue = d / 100;
Thread.Sleep(50);
}
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Paused;
Thread.Sleep(2000);
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.Error;
for (double d = 80; d > 0; d--)
{
this.taskBarItemInfo1.ProgressValue = d / 100;
Thread.Sleep(50);
}
this.taskBarItemInfo1.ProgressState = TaskbarItemProgressState.None;
Here's the progress bar in action:

ProgressValue is a value between 0 and 1, while ProgressState is one of the following:
- None: well - no progress bar,
- Normal: a green bar,
- Paused: a yellow bar,
- Error: a red bar,
- Indeteminate: a zigzagging green bar (very nice in combination with a wait cursor on the form)
Source Code
As always you get the full source code (VS 2010): U2UConsult.Windows7.Sample.zip (864,23 kb)
Enjoy!