In previous posts about Silverlight integration with SharePoint I always used Silverlight applications that are deployed to the _LAYOUTS folder, or uploaded to a document library, or even compiled as an embedded resource of a web part. In all these examples the Silverlight application runs within the context of SharePoint.
In this post I will explain how you can use SharePoint data from within a Silverlight applications that runs within a normal ASP.NET web application and thus not in the context of SharePoint.
Create a sub folder with the name ClientBin and copy the .xap file to this directory. Check the web.config of your ASP.NET web site must be Silverlight enabled.
Embed a Silverlight application in an ASP.NET web page as follows:
| <form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/SL.XAML.AdventureWorksProducts.xap"
MinimumVersion="2.0.31005.0" Width="100%" Height="100%"
InitParameters="siteurl=http://wss.u2ucourse.com,listname=AdventureWorks Products" />
</div>
</form> |
Notice that you have to add a script manager tag and a Silverlight tag. The Silverlight control sets properties like Width, Height, Source and InitParameters. One of the initial parameters is the URL of the SharePoint site.
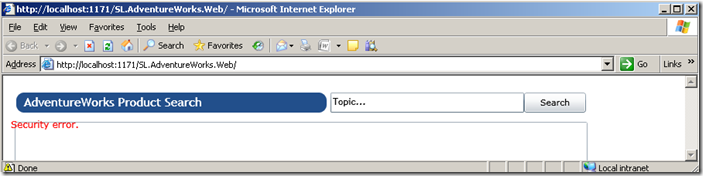
Run the web site. You will see that it generates a security error.

If you click the yellow warning sign in the status bar of the browser, you would see that a network error was generated. This is because you want to make a cross-domain call. To solve this issue you have to create a clientaccesspolicy.xml file that contains the following xml:
| <?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy> |
This allows all calls coming from other domains. If you want to restrict the access to a well-defined domain, you have to specify that URL in the <domain uri=”…” /> node. Read more on the subject in this MSDN article.
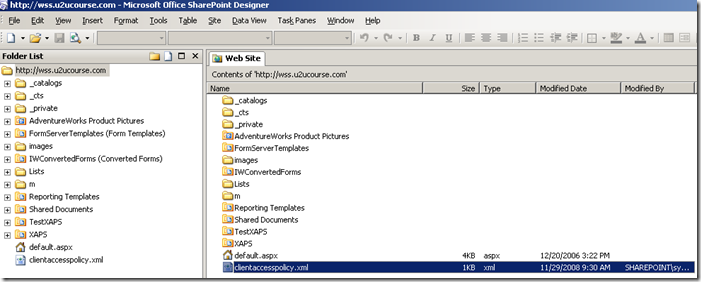
This file must be copied to the root of the web application, in this case the SharePoint web application. You can try to copy it to the IIS web application directory but this will not help. The best way to install this file in the root is to open SharePoint Designer and to open the SharePoint web application from there. Copy the file into the root:

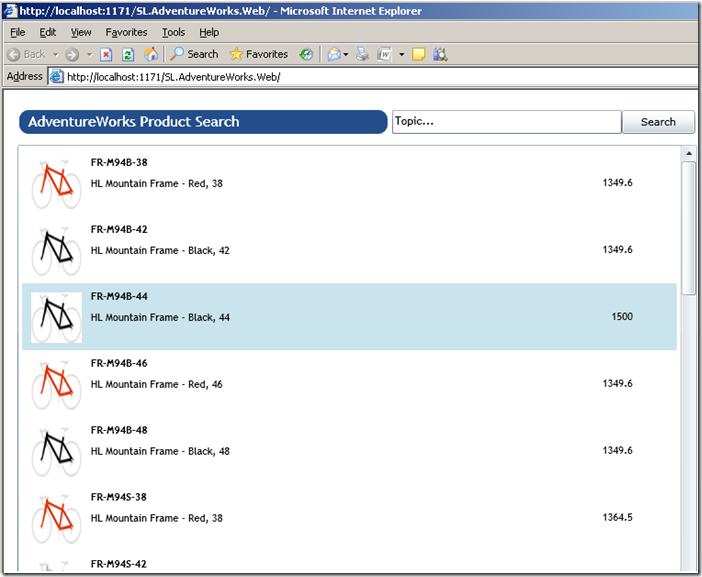
Run your web application again and it will work like a charm!