This blog post is a follow-up on the session we gave at the European SharePoint Conference. In this session I demonstrated how you can take your custom SPFx web parts and make them available in Microsoft Teams as a configurable tab.
This functionality was introduced in SPFx 1.7 in Preview. Now, how SPFx makes this possible, is by adding a Teams manifest to your project that contains the configurable tabs. It looks as follows:
...
"configurableTabs": [
{
"configurationUrl": "https://{teamSiteDomain}{teamSitePath}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest={teamSitePath}/_layouts/15/teamshostedapp.aspx%3FopenPropertyPane=true%26teams%26componentId=be78544a-3fbf-466e-aadb-41bac5a984f0",
"canUpdateConfiguration": false,
"scopes": [
"team"
]
}
],
...
In the segment above, observe that the magic is handled by 2 new application pages in SharePoint:
- TeamsLogon.aspx: this page will make sure the user is logged into SharePoint, which is needed since Teams and SharePoint run in different domains
- TeamsHostedApp.aspx: this page will do all the magic of configuring and loading your web part into a page
The TeamsHostedApp.aspx contains a reference to the componentId, this is the ID of your web part which you can find in the web part manifest. This got me thinking, if SharePoint uses SPFx to build their own web parts, then it should also be possible to use this approach on the out of the box client side web parts?
So just find the web part you are interested in using the REST api
GET /_api/web/GetClientSideWebParts
I'm actually very interested in the Highlighted Content web part:
{
"value": [
{
"ComponentType": 1,
"Id": "**daf0b71c-6de8-4ef7-b511-faae7c388708**",
"Manifest": "{\"preconfiguredEntries\":[{\"title\":{\"default\":\"Highlighted content\",\"ar-SA\":\"المحتوى المميز\",\"az-Latn-AZ\":\"Vurğulanmış məzmun\",\"bg-BG\":\"Акцентирано съдържание\"
...
Using the same Teams manifest, we can now alter it to our liking, making sure we provide a unique Id and replace the componentId to the one from the Highlighted Content web part. Below is the full manifest.
{
"$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.2/MicrosoftTeams.schema.json",
"manifestVersion": "1.2",
"packageName": "HighlightedContent",
"id": "be78544a-3fbf-466e-aadb-41bac5a984f3",
"version": "0.1",
"developer": {
"name": "SPFx + Teams Dev",
"websiteUrl": "https://products.office.com/en-us/sharepoint/collaboration",
"privacyUrl": "https://privacy.microsoft.com/en-us/privacystatement",
"termsOfUseUrl": "https://www.microsoft.com/en-us/servicesagreement"
},
"name": {
"short": "Highlighted Content"
},
"description": {
"short": "Highlighted Content",
"full": "Highlighted Content"
},
"icons": {
"outline": "tab20x20.png",
"color": "tab96x96.png"
},
"accentColor": "#004578",
"configurableTabs": [
{
"configurationUrl": "https://{teamSiteDomain}{teamSitePath}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest={teamSitePath}/_layouts/15/teamshostedapp.aspx%3FopenPropertyPane=true%26teams%26componentId=daf0b71c-6de8-4ef7-b511-faae7c388708",
"canUpdateConfiguration": false,
"scopes": [
"team"
]
}
],
"validDomains": [
"*.login.microsoftonline.com",
"*.sharepoint.com",
"*.sharepoint-df.com",
"spoppe-a.akamaihd.net",
"spoprod-a.akamaihd.net",
"resourceseng.blob.core.windows.net",
"msft.spoppe.com"
],
"webApplicationInfo": {
"resource": "https://{teamSiteDomain}",
"id": "00000003-0000-0ff1-ce00-000000000000"
}
}
Now zip the manifest together with the icons and upload to your Teams App Store. Once it is uploaded, you will be able to add it to a channel within a team.
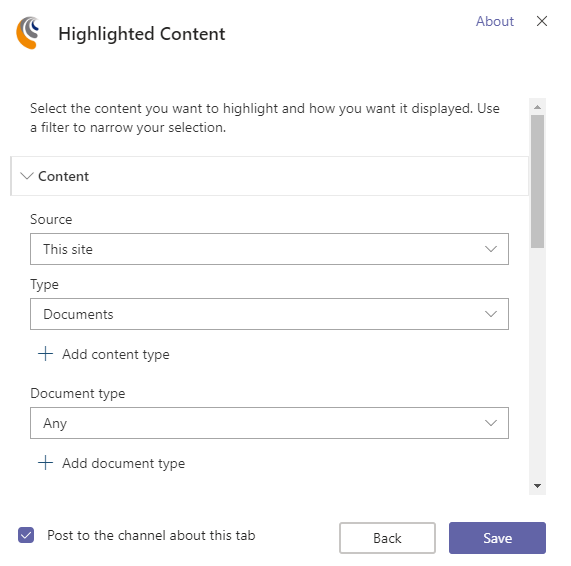
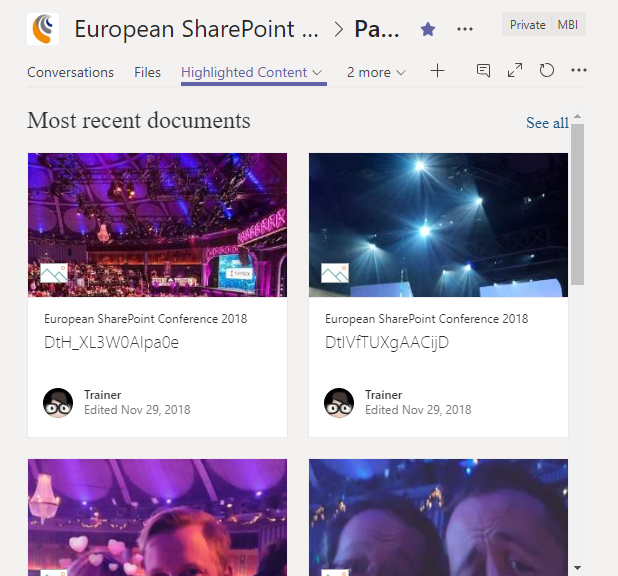
You will see the Property Pane asking you for input and finally the web part being rendered inside the newly created tab.